モバイルフレンドリー
「ユーザーがサイトをスマホから見た場合に、見やすい(使いやすい)状態になるように調整(対応)をすること」をモバイルフレンドリーといいます。
スマホの発展とモバイルフレンドリー
 スマホの普及より、パソコン(デスクトップ)表示に適した従来のサイトでは
スマホの普及より、パソコン(デスクトップ)表示に適した従来のサイトでは
- 文字が小さく、ズームしないといけない
- コンテンツが見切れてしまい、横にスクロールしないといけない
- リンクが近く、スマホでの操作で間違ったものを押してしまう
といったことが頻繁に起こるようになりました。これでは、ユーザーにとって使いやすいサイトではありません。
そこで、Goolgeは「スマホに適した状態(スマホ対応)のサイト(ページ)のほうがユーザーに親切なため、スマホでの検索結果で上位表示しやすくする」と方針を発表。
2015年4月21日から、この方針に伴うアップデートが行われています。
なお、パソコン表示に直接関係する部分ではないため、パソコンでの検索結果には影響がないとされています。
自分のサイトはモバイルフレンドリー?
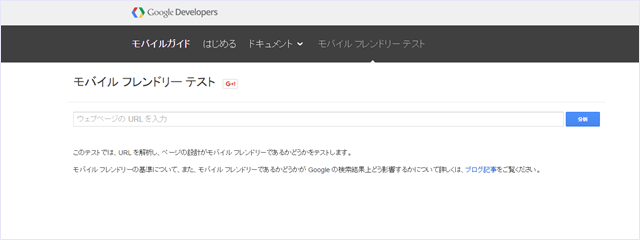
自分の持っているサイトがモバイルフレンドリーであるかどうかは、Googleが提供しているモバイルフレンドリーテストで確かめることができます。
 検索窓に自分の運営しているサイトのURLを入力し、[分析]をクリックします。
検索窓に自分の運営しているサイトのURLを入力し、[分析]をクリックします。
その後、判断基準に沿って分析が行われ、結果が表示されます。
もし、合格している場合は緑文字で「問題ありません。このページはモバイルフレンドリーです」と表示されます。
一方、不合格の場合は赤文字で「モバイルフレンドリーでありません」と書かれてしまいます。
モバイルフレンドリーでなかったら・・・
テストとの結果を合わせ、下記のような対策を行っていきます。
- リンク同士が近い場合は、間に別のコンテンツを入れるなど、間隔をあける
- 文字が小さい場合、フォントサイズを現在のものよりも大きくする
- ビューポイント(viewpoint)の設定を行い、表示されるサイトの縦幅・横幅が適切になるようにする
参考:veiwpointの設定方法
HTMLのタグの間に、下記の1行を追記する
上記以外にも、スマホ用のサイトがない場合は、サイトリニューアルも検討してみましょう。自動でスマホサイトが作れるサービスなどを使ってみるのもおすすめです。







 この記事を書いた人
この記事を書いた人